Schema.org (often called Schema) provides a collection of shared vocabulary of tags (or microdata) that you can add to the HTML code of your web pages (markup) so that they can be understood by the major search engines: Google, Yahoo, Bing, etc and also improve the way your pages are represented on search engine results pages (SERPs).
Sounds fairly complicated, I know, but its really not.
HTML tags are the hidden codes within a web page that define how your web browser must format and display the content. Your web pages have an underlying meaning that people understand when they read the web pages. But search engines have a limited understanding of what is really being discussed on those pages. By adding additional schema tags (also called structured data) to the HTML of your web pages—tags that say, “Hey search engine, this information describes this specific movie, or place, or person, or video”—you can help search engines to better understand your content and display it in a more useful, relevant way. Schema is a set of tags that allows you to do this.
For Example
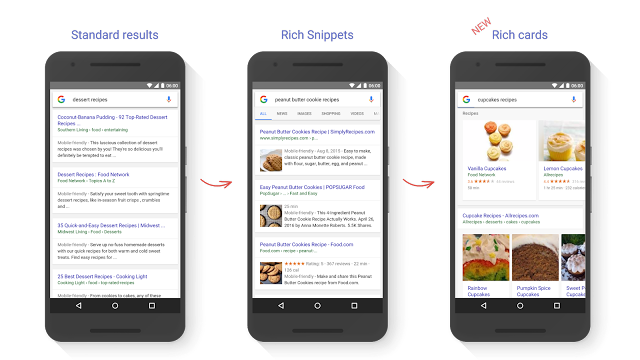
Rich cards are a new Search result format building on the success of rich snippets. Just like rich snippets, rich cards use schema.org structured markup to display content in an even more engaging and visual format, with a focus on providing a better mobile user experience.

What types of information can you include in my schema code?
Things to enhance your sites attributes like:
- Business details like physical location and contact information
- Marketing details like your official name, logo, and social profile info
Things that describes specific types of information on your pages like:
- Articles and blog posts, events, products, services, recipes, reviews, videos, etc
- You can even describe your website menus (Site Navigational Elements)
But I’m not a coder!
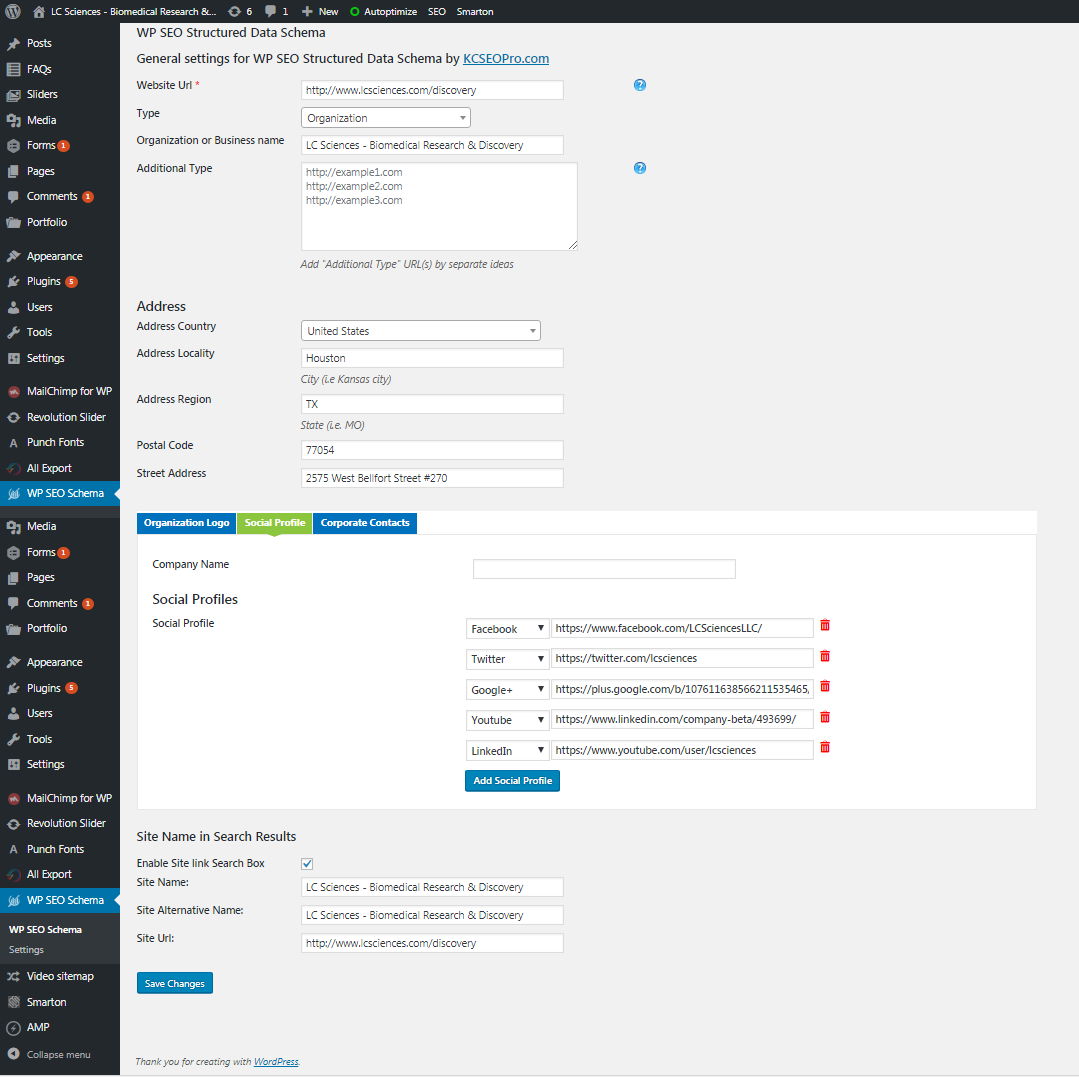
That’s OK. Neither am I, but there are tools out there to help folks like you an me. First thing to do is install a schema plugin on your WordPress site. The one I use is called WP SEO Structured Data Schema
There is a settings page where you add general business info:

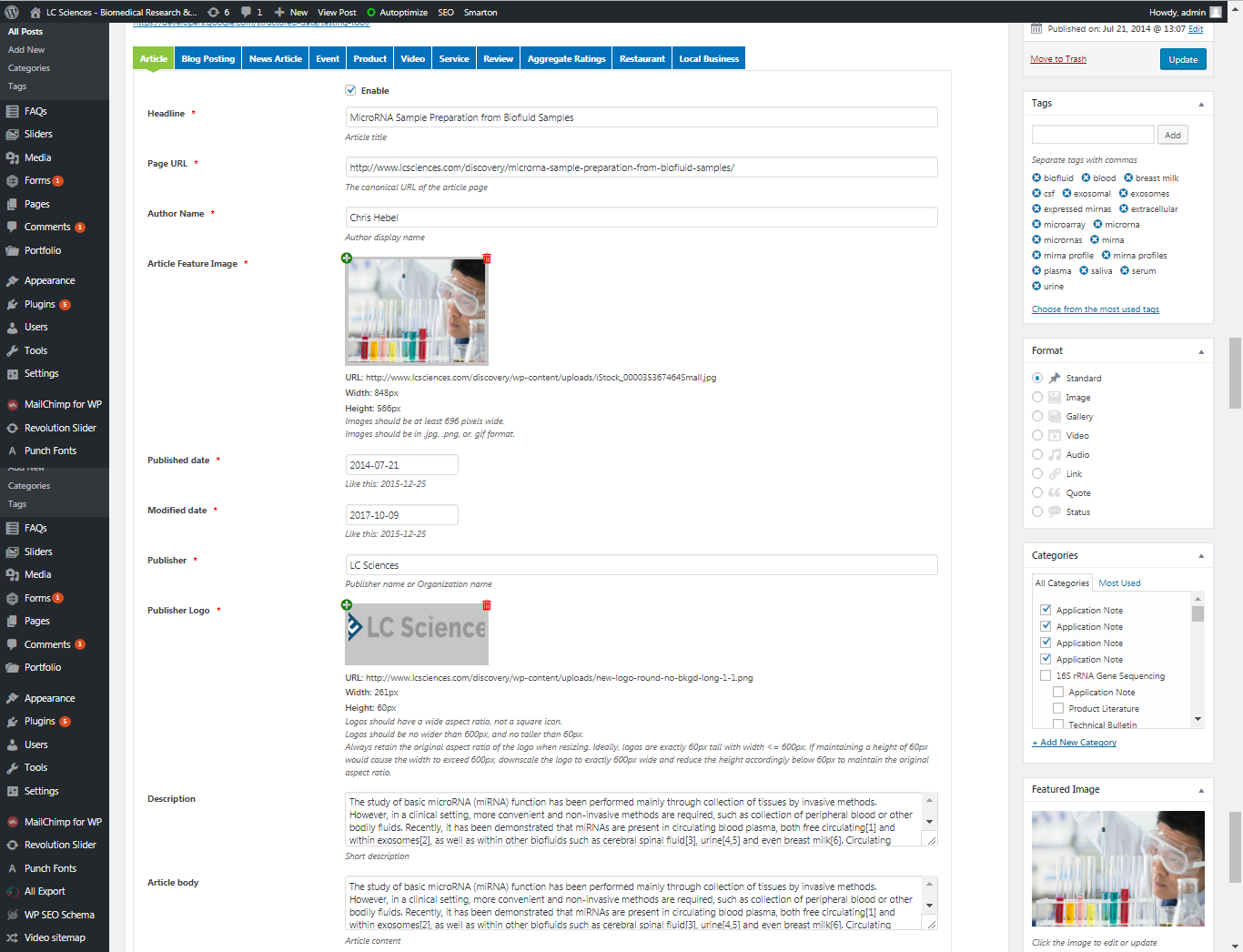
And then on each of your pages or posts you can describe exactly what the content of that pages is for the search engines:

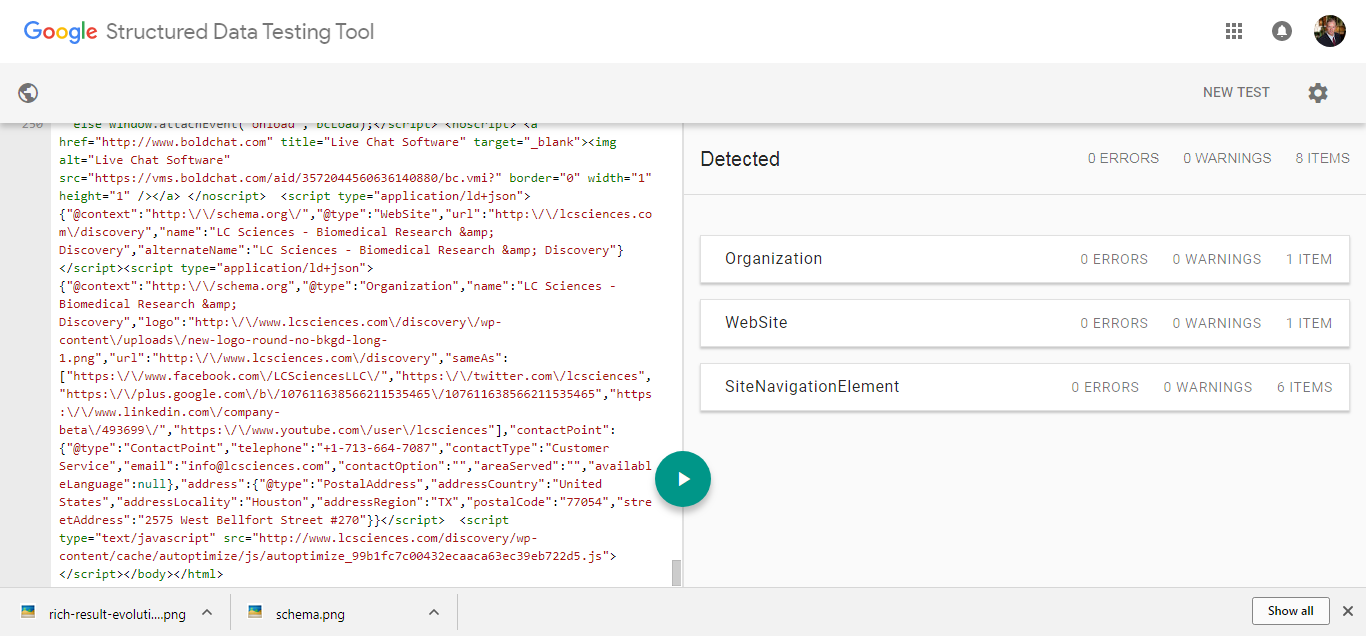
Once you’ve entered the info here and published your pages, you can check to make sure Google sees your schema (structured data) by using their Structured Data Testing tool.
There you enter the URL of your site and it will show you just what Google really sees on your page. The left is the actual code that was generated by WordPress and the schema plugin, and the right is how Google interprets the schema code.

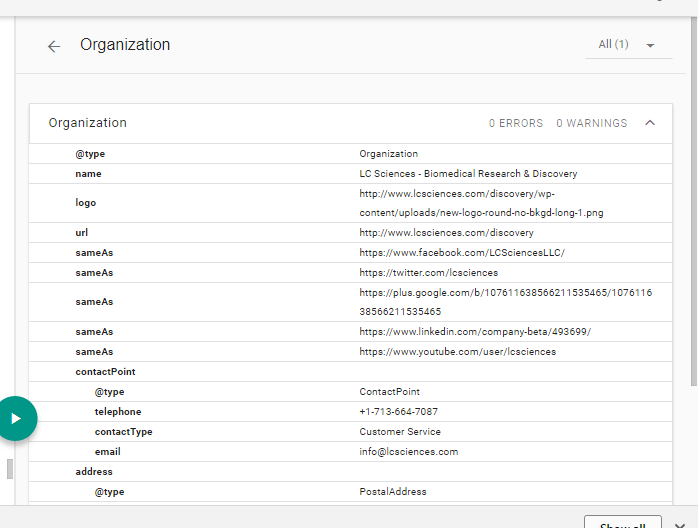
If you click an element on the right, you can see the details

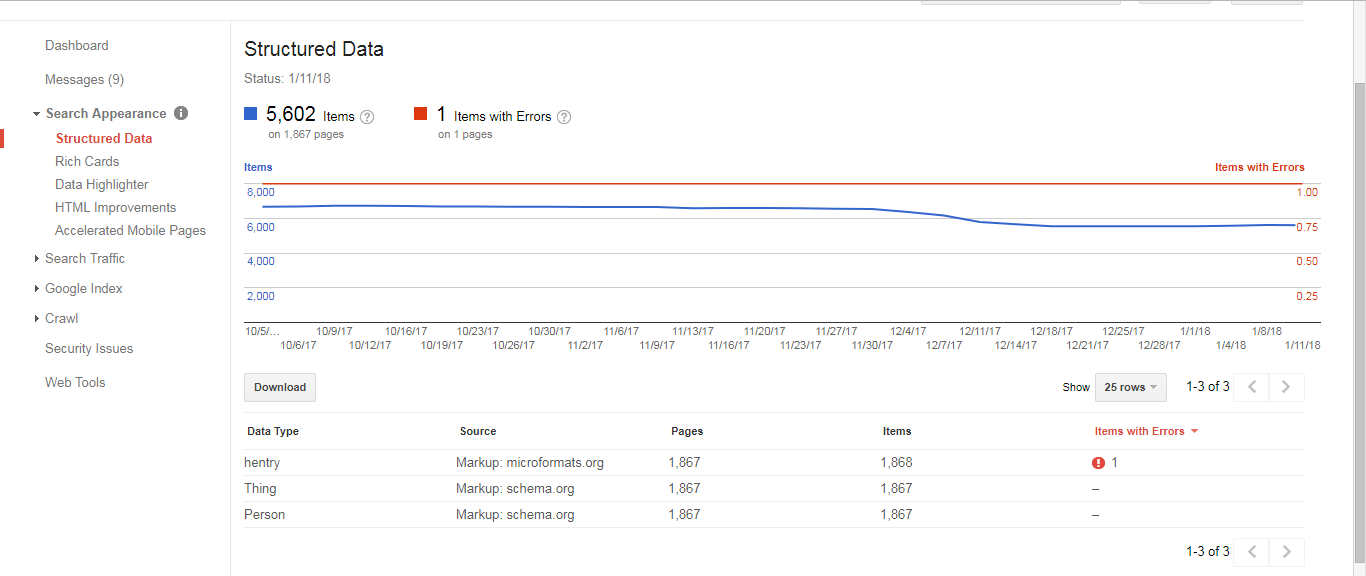
Finally, you can see an overview of all the schema that Google sees on your site by visiting the Search Console Structured Data report.

I hope this brief overview helps you get started. There are other tools in addition to WordPress plugins that can help you add schema to your site, for example the Structured Data Markup Helper. And when you’re really ready to dig in to the nitty gritty of schema, and begin truly coding, you can find all the details here.